
크로스플랫폼 앱을 개발하기 위해서 가장 많이 사용하고있는 프레임워크인 리액트네이티브를 사용해야하는 상황이 생겼습니다. 설치를 위해서 여러 시행착오들이 발생이 되고, 생각보다 순탄하게 설치진행들이 되지 않기 때문에 여러 오류들이 발생하곤합니다. 리액트네이티브 프레임워크를 세팅하기 위해 발생된 여러 에러와 해결방법들을 정리해보았습니다.
안녕하세요 IT훈이입니다 😀
홈브루 설치
기본적으로 맥북을 사용하시는분들은 아실법한 맥용 패키지관리 어플리케이션 홈브루입니다. 리액트 네이티브설치를 위해 홈브루를 먼저 설치하겠습니다.
- 홈브로는 맥 패키지 매니저
- 홈브로사이트 : https://brew.sh/

홈브로 사이트에서 설치명령어를 받아와서 터미널에서 실행해줍니다.
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
홈브로 설치완료

홈브루만을 설치해서는 GUI기반 어플리케이션(크롬, 웨일 등)들은 설치할 수가 없기 때문에 홈브루의 단짝인 cask도 아래 명령으로 설치해줍니다.
- 홈브로의 확장인 cask는 패키지를 CLI형태로 다운로드 할 수 있게 제공하는 역할을 합니다.
brew install cask
비주얼 스튜디오 코드설치
리액트네이티브는 vscode로 개발환경을 구축할것이기 때문에 vscode를 설치해주어야합니다.
brew install --cask visual-studio-code
vscode 실행하여 Terminal-> New Terminal 를 실행하여 터미널을 하나 띄운다음 node.js 를 설치하겠습니다.

Node.js설치
node를 설치하기전에 node을 버전관리 하는 앱 nvm ( node version manager )을 설치해줍니다.
설치하는 방법은 두가지가 있습니다 (아래 코드참조) 필자는 '설치방법2' 으로 직접 URL을 지정하여 설치를 진행하였습니다.
#node 설치방법1
brew update
brew install nvm#node 설치방법2
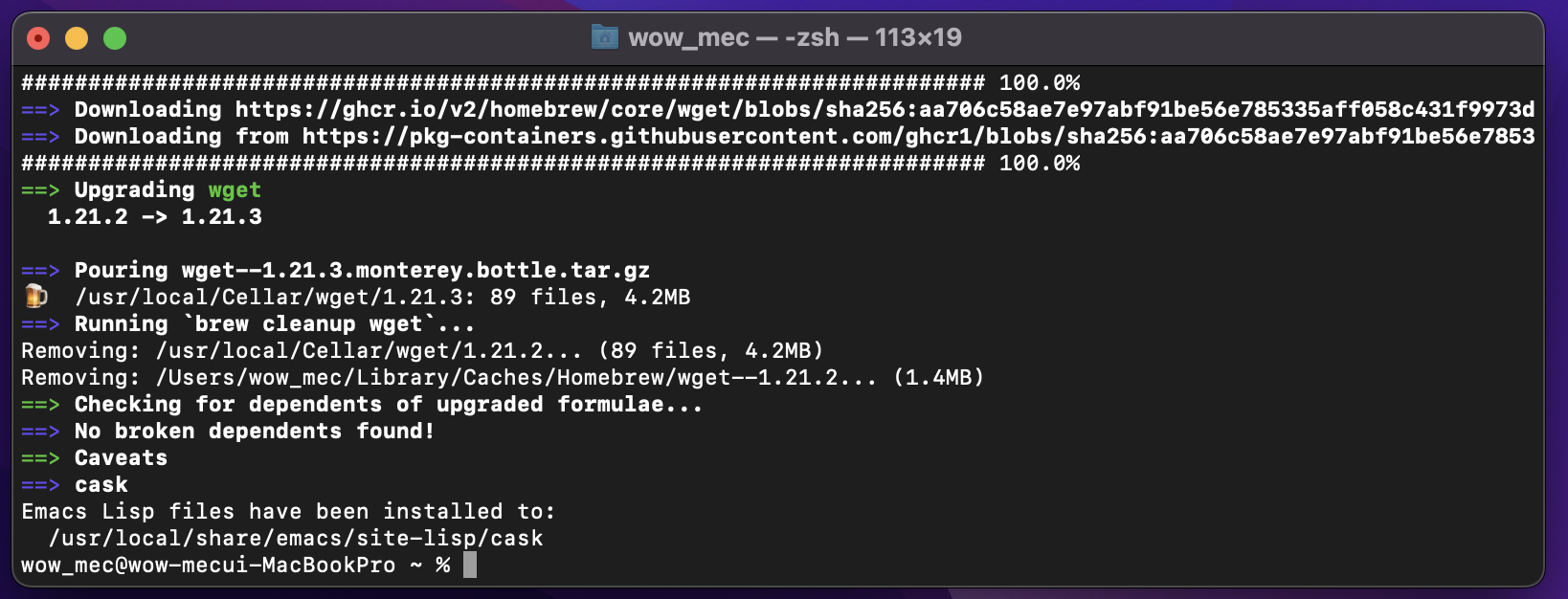
brew install wget
wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.3/install.sh | bash
사용자마다 환경변수 세팅되는 위치가 다를 수있습니다.( 쉘의 종류가 여러가지 이기 때문에) 참고로 필자는 $HOME/.bashrc에 기록되네요.
export NVM_DIR="$HOME/.nvm"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm
[ -s "$NVM_DIR/bash_completion" ] && \. "$NVM_DIR/bash_completion" # This loads nvm bash_completion
nvm을사용하여 Node.js 를 설치할 준비가 되었습니다. 아래 명령어로 최신 lts버전 node.js를 설치해봅시다.
nvm install --lts
Node.js가 설치되었습니다. 현재 설치된 node.js 버전은 v16.17.1 입니다.
node -v
nvm install 에러가 났을경우
아래와 같이 에러메시지가 발생이 된 경우에는 환경변수가 잘못된 것임으로 환경변수를 확인해주어야합니다.

$HOME/.bash_profile 파일에 아래와 같이 환경변수 값을 넣어줍니다.
export NVM_DIR="$HOME/.nvm"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm
[ -s "$NVM_DIR/bash_completion" ] && \. "$NVM_DIR/bash_completion" # This loads nvm bash_completion
.bash_profile이 없을경우
.bash_profile이 없는 경우도 있습니다. 그럴때는 touch명령으로 .bash_profile을 생성해주어야합니다. 아래 명령을 통해서 생성하여 위의 코드를 입력하고 source명령으로 수정된 내용을 적용해줍니다.
- touch 명령어 : 0KB 파일을 생성해주는 명령어
- source 명령어 : bash나 zsh 파일 설정 적용을 즉시 해주는 명령어
touch ~/.bash_profile
vi .bash_profile
source .bash_profile
자바11 JDK설치
리액트 네이티브에서 안드로이드는 SDK 빌드 도구가 필요합니다. 그런데 안드로이드 빌드 도구는 자바 버전 11JDK가 설치되어야 동작합니다. VSCode 터미널에서 아래 명령으로 자바 11JDK를 설치합니다.
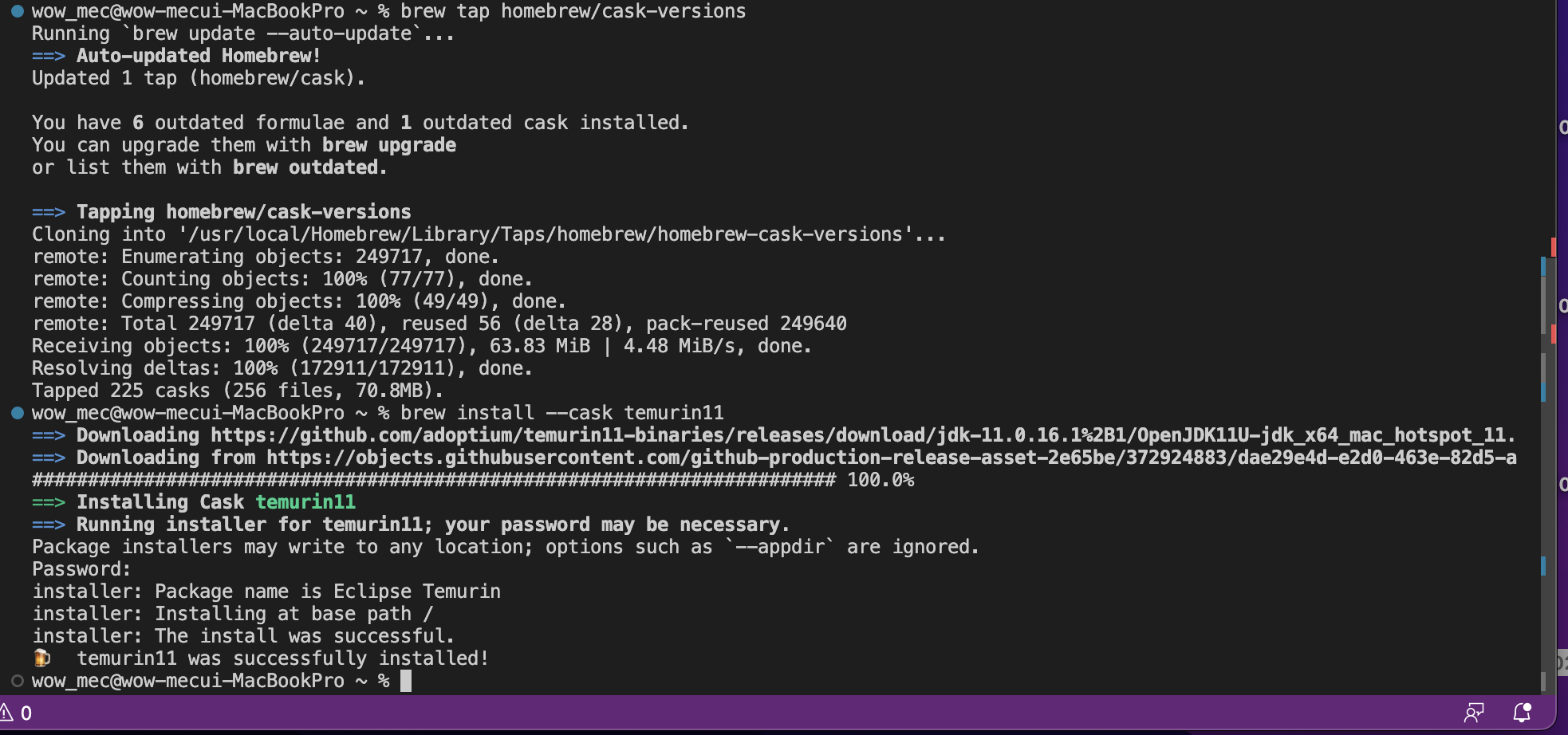
brew tap homebrew/cask-version
brew install --cask temurin11
자바JDK11 설치가 완료되었다면 $HOME/.bash_profile 에 아래 자바 환경변수를 입력해줍니다.
export JAVA_HOME='/Library/Java/JavaVirtualMachines/temurin-11.jdk/Contents/Home'
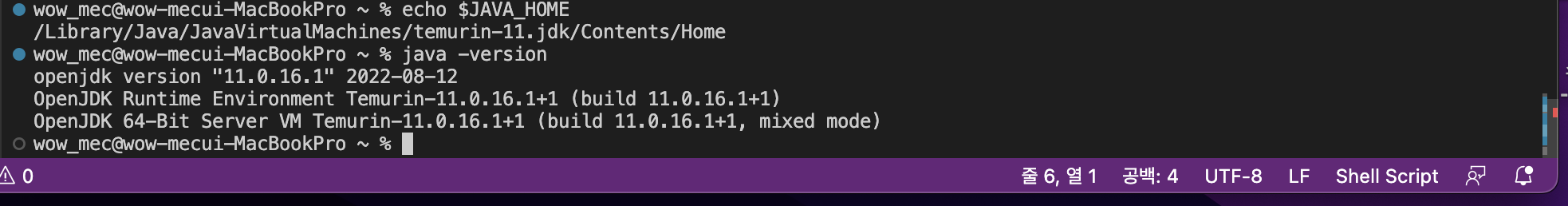
환경변수가 정상적으로 기록이 되었는지 확인하고, 자바JDK 버전을 확인해봅니다. 제가 설치한 openJDK 버전은 11.0.16.1 입니다.
echo $JAVA_HOME
java -version
코코아팟 설치
리액트 네이티브 ios 앱을 만드려면 오브젝트c 로 구현된 네이티브 모듈이라는 부분을 빌드해야합니다. 그러기 위해서 필요한 코코아팟을 설치해줍니다.
- 코코아팟 : Swift 및 Objective-C 언어 환경 프로젝트의 의존성을 관리해주는 도구
sudo gem install cocoapods
pod --version
왓치맨 설치
리액트네이티브 프로젝트는 vscode편집기에서 소스파일을 변경하고 저장하면 이를 자동으로 탐지하여 변경된 내용을 시뮬레이터 앱에 자동으로 반영하는데, 이기능을 사용하려면 페이스북에서 만든 와치맨이라는 프로그램이 있어야합니다.
brew install watchman
watchman --version
안드로이드 스튜디오 설치
안드로이드 애뮬구동을 위한 안드로이드 스튜디오를 설치해주겠습니다. 아래링크에 들어가셔서 다운로드하여 설치하시면 되겠습니다.
https://developer.android.com/studio
Download Android Studio & App Tools - Android Developers
Android Studio provides app builders with an integrated development environment (IDE) optimized for Android apps. Download Android Studio today.
developer.android.com

안드로이드 스튜디오를 설치해주셨다면 환경변수를 입력해주셔야합니다. $HOME/.bash_profile 에 아래코드를 추가해주세요
export ANDROID_SDK_ROOT=$HOME/Library/Android/sdk
export PATH=$PATH:$ANDROID_SDK_ROOT/emulator
export PATH=$PATH:$ANDROID_SDK_ROOT/tools
export PATH=$PATH:$ANDROID_SDK_ROOT/tools/bin
export PATH=$PATH:$ANDROID_SDK_ROOT/platform-tools
타입스크립트설치
리액트네이티브에서는 타입스크립트 사용을 권장하고 있습니다. 아래 명령어를 통해서 타입스크립트를 설치해주겠습니다.
- 타입스크립트 ( typescript ) : 자바크립트는 타입기능이 없어서 개발자가 오류를 찾아내는 것이 매우 어렵습니다. 이것을 보완하기 위해서 나온 타입스크립트는 자바스크립트와 100%호환이 되면서 타입기능을 제공하기 때문에 알기쉬운 문법을 작성할 수 있고, 타입스크립트 컴파일러는 코드의 문제가 있으면 원인을 알려주기 때문에 자바스크립트의 단점을 해결할 수 있습니다.
npm -i npm
npm i -g typescript ts-node
타입스크립트 hello world 찍어보기
ts 파일을 하나 생성을 합니다. 생성된 파일을 vsCode로 열어서 Hello world 코드를 작성해줍니다.
touch index.ts
code src/index.ts
console.log("hello world!");
console.log("hello world!");
여기까지 따라오시느라 정말 수고많으셨습니다.
이제 리액트네이티브 프로젝트를 생성하여 실제로 앱을 구동해보겠습니다.

React-Native 프로젝트 만들기
npx 명령으로 리액트 네이티브 프로젝트를 생성해줍니다. 그리고 vs code를 통해서 프로젝트를 열어줍니다. 필자는 react_01 이라는 이름으로 리액트네이티브 프로젝트를 생성하였습니다.
npx react-native init [프로젝트이름] --template react-native-template-typescript
npx react-native init react_01 --template react-native-template-typescript
code react_01
리액트네이티브 프로젝트가 정상적으로 생성이 되었다면 아래의 사진과 같이 보이실 것입니다. 파일구조를 보게 되시면 android폴더와 ios 폴더가 한곳에 있는것을 확인하실 수 있을 것입니다.

React-native 구동
만들어준 프로젝트 경로에서 npm start 명령으로 리액트를 실행해줍니다.
npm start
React-native IOS 구동
리액트네이티브로 만든 ios 앱을 구동시켜 보겠습니다.
** npm start 명령으로 리액트가 실행중이어야함
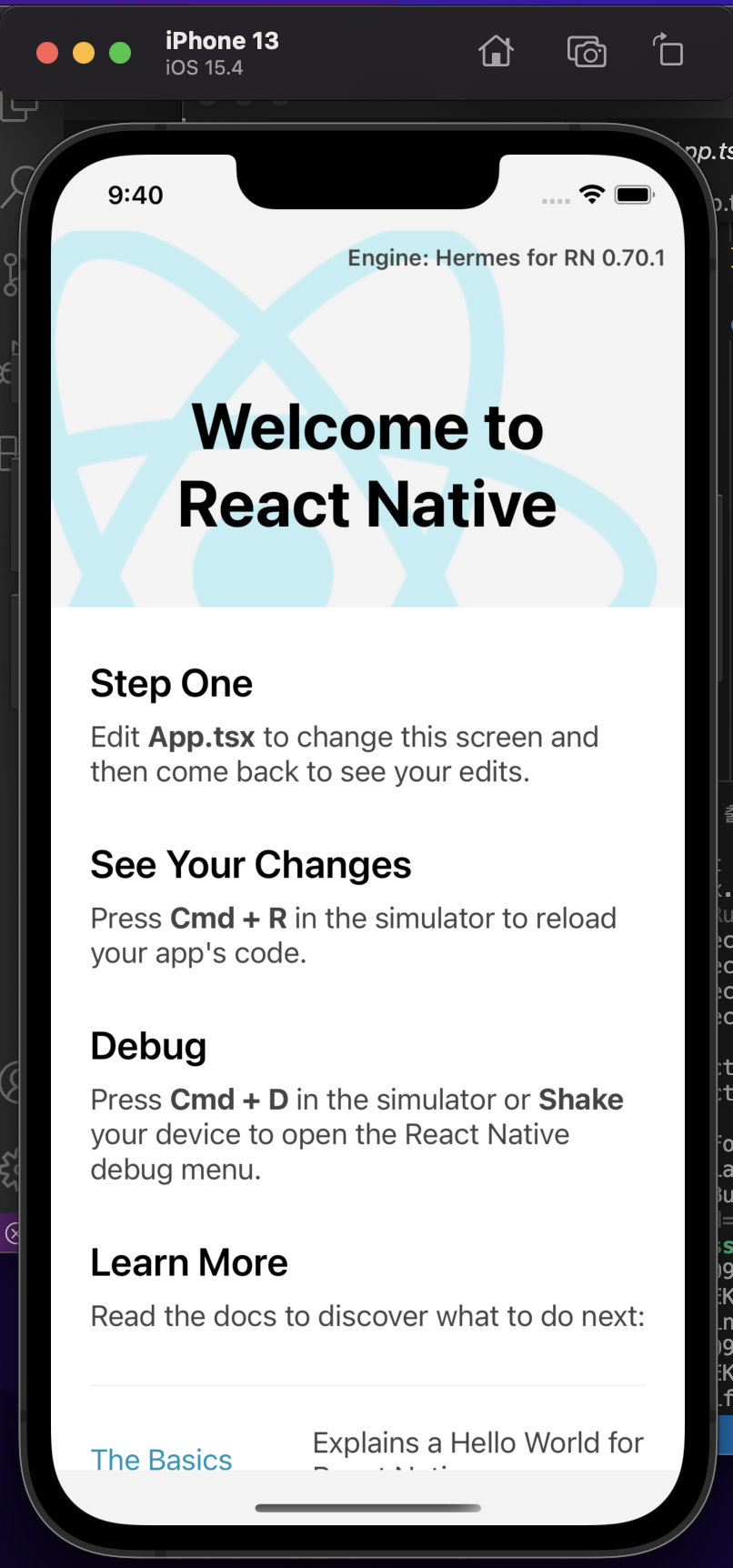
npm start ios
아래와 같은 화면이 나타나면 성공적으로 리액트네이티브 ios 빌드는 된 것입니다.


React-native Android 구동
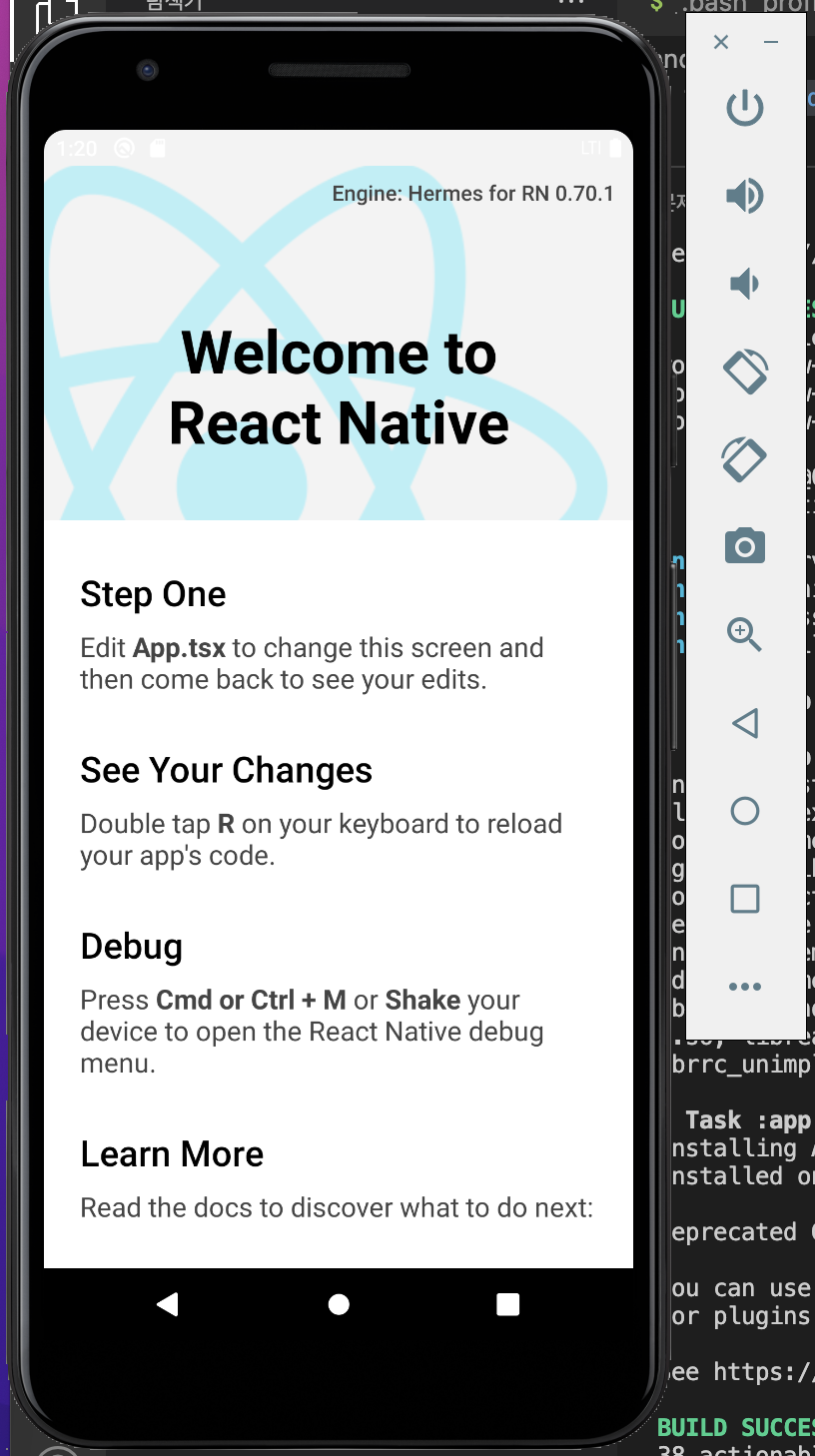
아래 명령어를 입력하여 android를 구동해줍니다. 단 안드로이드의 애뮬레이터는 안드로이드스튜디오에서 미리 만들어두셔야 동작이 가능합니다. 아래 사진처럼 안드로이드 애뮬이 구동되었다면 성공입니다😆😆
** npm start 명령으로 리액트가 실행중이어야함
npm run android

React-native Android 구동에러1
빌드시 아래와같은 에러가 발생될경우 sdk에 대한 경로를 지정해주어야합니다.
SDK location not found. Deinfe a valid SDK location with an ANDROID_HOME environment variable or by setting the sdk.dir path in at '/Users/유저명/RN/src/react_01/android/local.properties'

react 프로젝트 안에 andorid 폴더안에 local.properties를 생성하여 sdk.dir을 입력해줍니다.
touch local.propertices
code local.propertices
#local.propertices 파일에 아래 내용 작성
sdk.dir=/Users/[사용자명]/Library/Android/sdk
React-native Android 구동에러2
빌드 에러가나면서 gradlew에 대한 에러로그가 보이신다면, 이 에러는 빌드중간에 애뮬을 종료시키면 발생할 수 있는 에러입니다. 리액트네이티브 프로젝트 내부의 안드로이드 폴더 들어가서 아래의 명령을 입력해줍니다.
cd ./android
./greadlew clean
React-native로 android, ios 구동완료
동시에 IOS와 Android의 애뮬들을 구동하실 수 있습니다. 두 애뮬을 동시에 구동하셨다면 아래 사진과 같은 결과가 나오실 것입니다.

React-native 설치를 마치며
리액트네이티브든 아이오닉이든 플로터든 프레임워크의 환경설정이라는것이 정말 쉬운것이 아닌 것 같습니다. 개발자는 많은 삽질을 통해서 경험치를 쌓아가야하는 직업이기 때문에 에러와 여러가지 환경때문에 막히는 상황이 정말 많이 발생합니다. 이런 부분들을 포기하지않고 극복하면서 한층 더 성장하는 개발자가 되었으면 합니다. 고생많으셨습니다.

ⓒ 2022. IT훈이 all rights reserved.
본 게시물의 모든 이미지와 글의 저작권은
IT훈이에게 있습니다.
따라서 무단 도용, 업로드, 재 포스팅을 금지하며,
저작권법 위반시 처벌을 받으실 수 있습니다.
질문은 아래 덧글 남겨주시면 답변드리도록 하겠습니다 😀
2022.06.22 - [훈개발/C#] - C#, ChromeDriver 활용한 크롤링 자동화처리 네이버 웹툰 리스트 불러오기
C#, ChromeDriver 활용한 크롤링 자동화처리 네이버 웹툰 리스트 불러오기
C#, ChromeDriver 활용한 크롤링 자동화처리 네이버 웹툰 리스트 불러오기 자동화 툴 개발을 위하여 이것저것 만들어보면서 기능을 익히고 있습니다. 그 과정에서 나온 '웹툰리스트 불러오기'
master-hun.tistory.com
2022.06.24 - [훈개발/Python] - [Python] 웹크롤링 Selenium 과 ChromeDriver 사용법, 설치방법 총정리
[Python] 웹크롤링 Selenium 과 ChromeDriver 사용법, 설치방법 총정리
웹크롤링 Selenium 과 ChromeDriver 사용법, 설치방법 총정리 파이썬으로 웹크롤러를 만들기위해서 Selenium과 ChromeDriver 패키지들이 필요합니다. 필요한 파이썬 패키지 설치하는 방법에대해서 포스
master-hun.tistory.com
2022.06.03 - [훈개발] - C#에서 크롤링 웹자동화 크롬드라이버( Chrome Driver ), 셀레니움 (Selenium ) 설치하기
C#에서 크롤링 웹자동화 크롬드라이버( Chrome Driver ), 셀레니움 (Selenium ) 설치하기
C#에서 크롤링 크롬드라이버( Chrome Driver ), 셀레니움 (Selenium ) 설치하기 크롤링을 하기 위한절차로 크롬드라이버와 셀레니움 설치하기를 포스팅 해볼까합니다. 안녕하세요 IT훈이입니다 😁 셀레
master-hun.tistory.com
'훈, IT 공부' 카테고리의 다른 글
| [Sourcetree] History 한글 깨짐 현상 해결하는 방법 (0) | 2022.11.02 |
|---|---|
| Beyond Compare 4 30일 라이센스 초기화 하는 방법 (6) | 2022.10.27 |
| 아스키코드표 ASCII 코드표 (169) | 2022.08.31 |
| C#에서 크롤링 웹자동화 크롬드라이버( Chrome Driver ), 셀레니움 (Selenium ) 설치하기 (0) | 2022.06.03 |
| Visual Studio 2008 SP1 설치 실패시 해결 방법 (0) | 2022.05.05 |

댓글